Pourquoi le monde de l’édition devrait
s’intéresser au web
Cette présentation est disponible à l’adresse
https://jaypanoz.github.io/pilen2016/
(si ça passe mal sur Android, essayez la version ordinateur
dans les options de Chrome)
(au pire, il y a un fichier PDF… Désolé !)



A Band Apart

Web Standards Project
Missions
- Promouvoir les standards
- Éduquer/former la communauté
- Créer et héberger des groupes de travail
- Concevoir des tests de compatibilité (Acid)
1998 – 2013
Résultat

La communauté web, une ruche
Chacun apporte ce qu’il peut apporter
Des sites

Des expérimentations
(si vous publiez de la BD…)
Des outils
Des millions de projets open source sur Github.
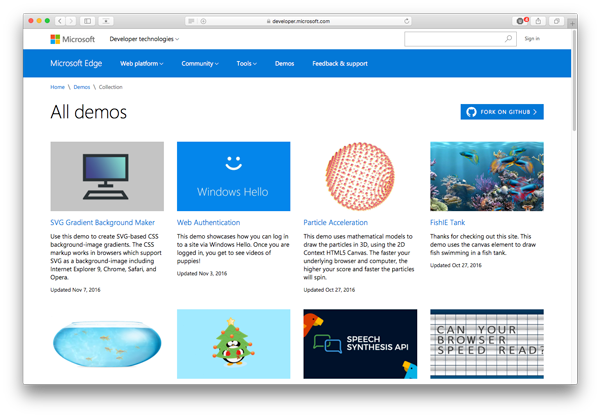
Même Adobe, Apple et Microsoft
sont de la partie.

L’impact d’une librairie JavaScript
Tu n’as qu’à utiliser jQuery. Stack Overflow
Vous n’avez peut-être pas besoin de jQuery. Le web moderne
Ce qu’il faut retenir
- Il faut avancer, coûte que coûte
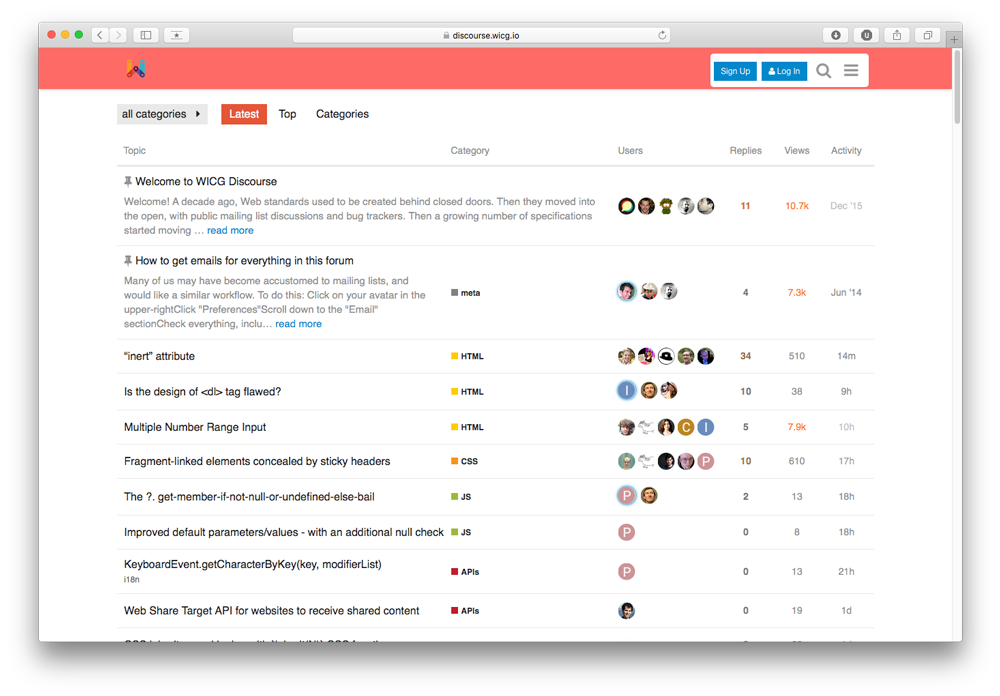
- Il nous faut absolument des cas d’utilisation
- Les besoins et pratiques mènent aux standards
In statu quo ante bellum?
Rappel
- HTML = structure
- CSS = mise en page
- JavaScript = interaction
Jusqu’à EPUB 3.0.1
Version bien définie de HTML +
Sous-ensemble normé de CSS
(EPUB Stylesheets)
Avec EPUB 3.1
La référence (HTML + CSS) devient celle du W3C
(source : http://www.idpf.org/epub/31/spec/epub-changes.html)

Amélioration progressive
On conçoit une base qui fonctionne partout, on améliore progressivement, en fonction du support des solutions de lecture.
Pourquoi ?
- Structure HTML5 plus riche
- Spécifications CSS qui résolvent des problèmes
- APIs JavaScript qui rattrapent les apps natives
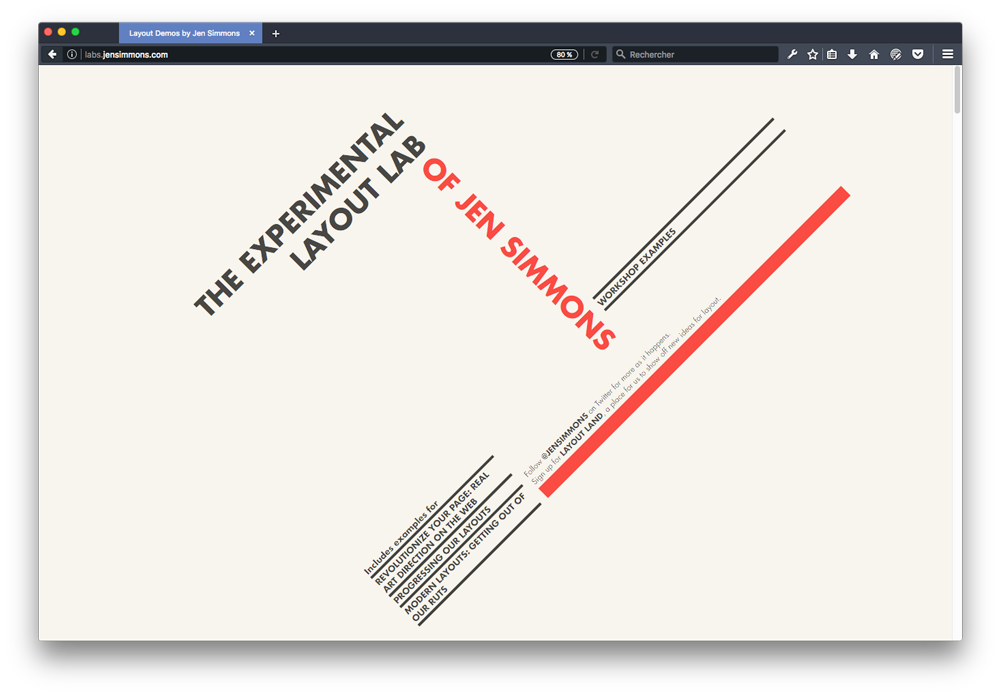
CSS
Les designers web s’inspirent des magazines ou livres, et demandent des spécifications pour mettre en page plus facilement.
SVG
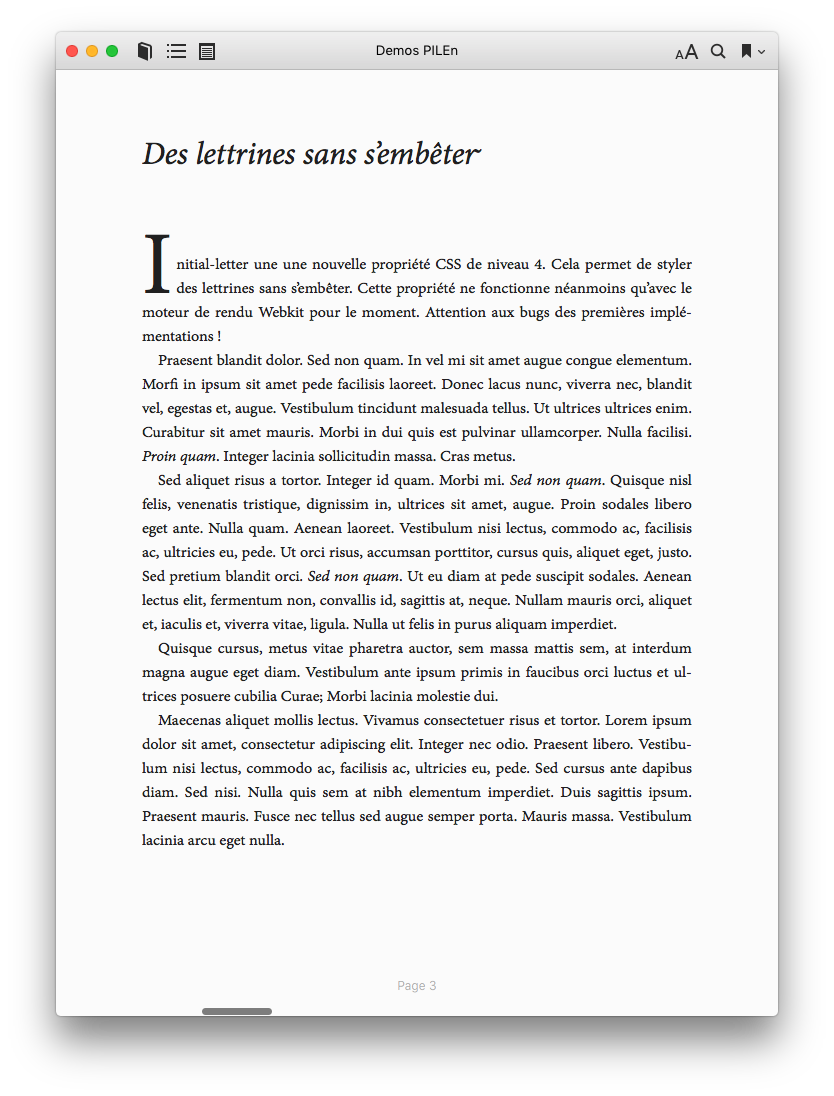
Lettrines

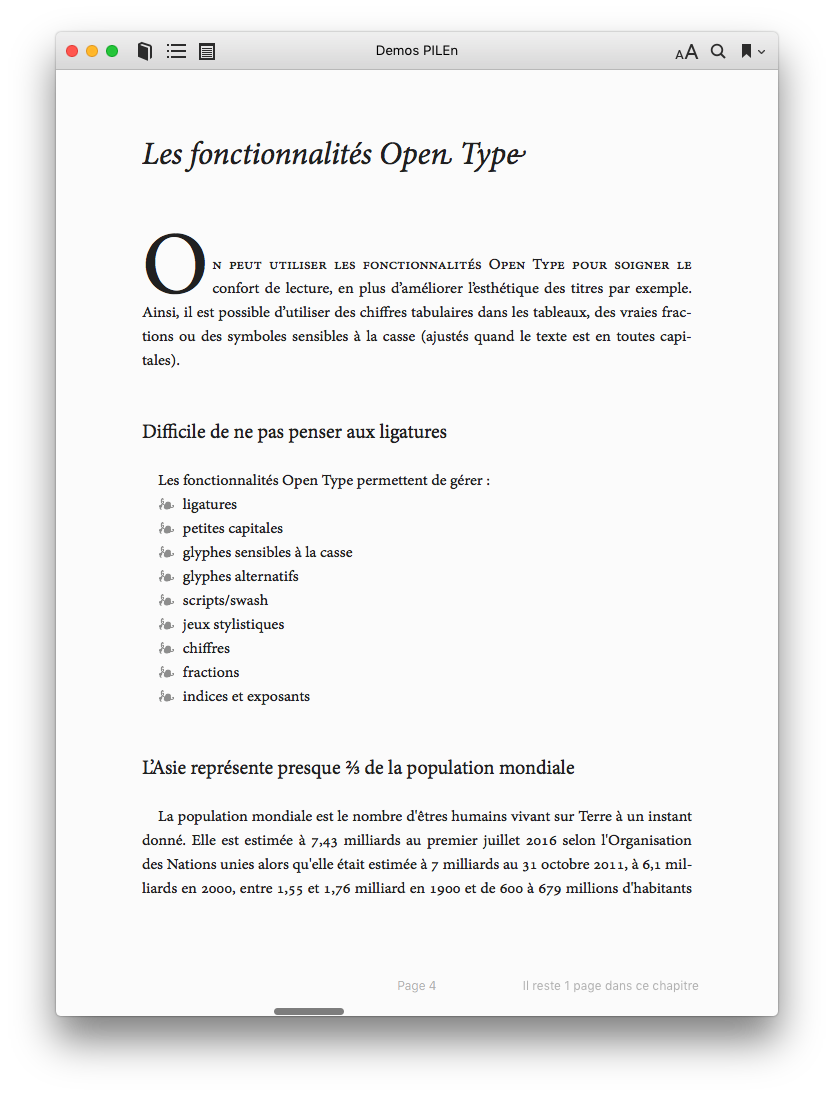
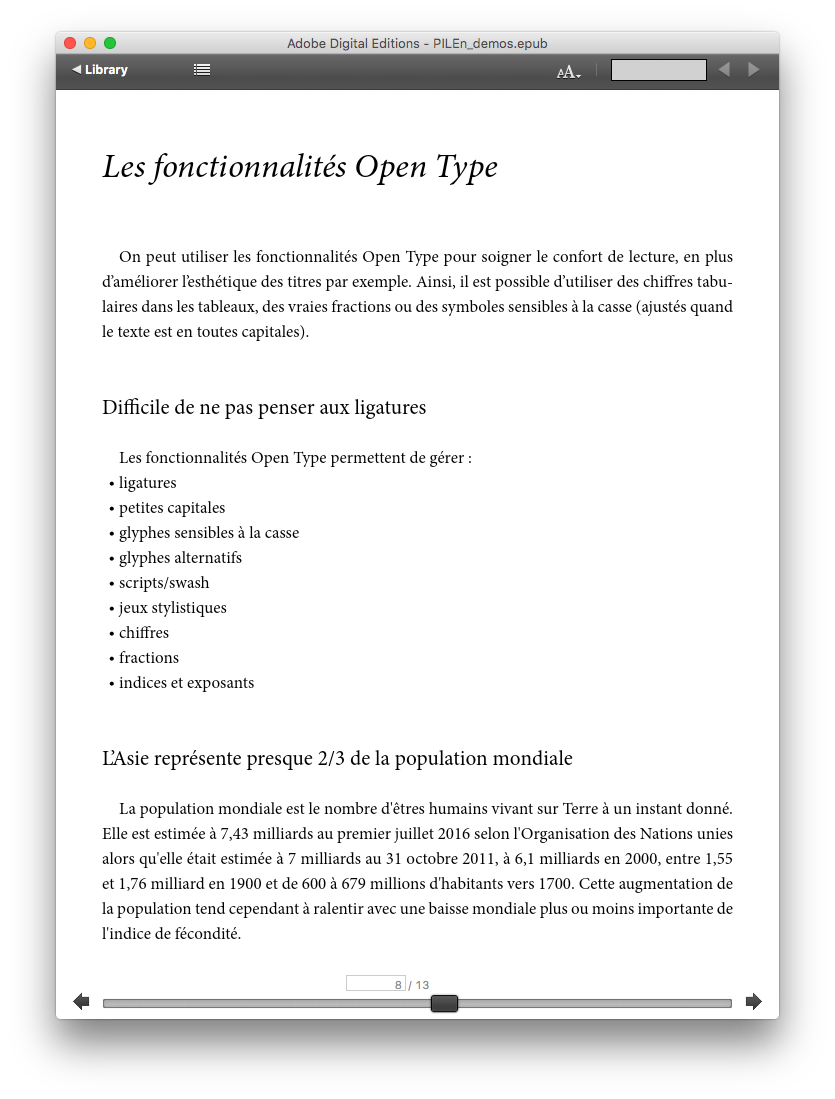
Fonctionnalités Open Type

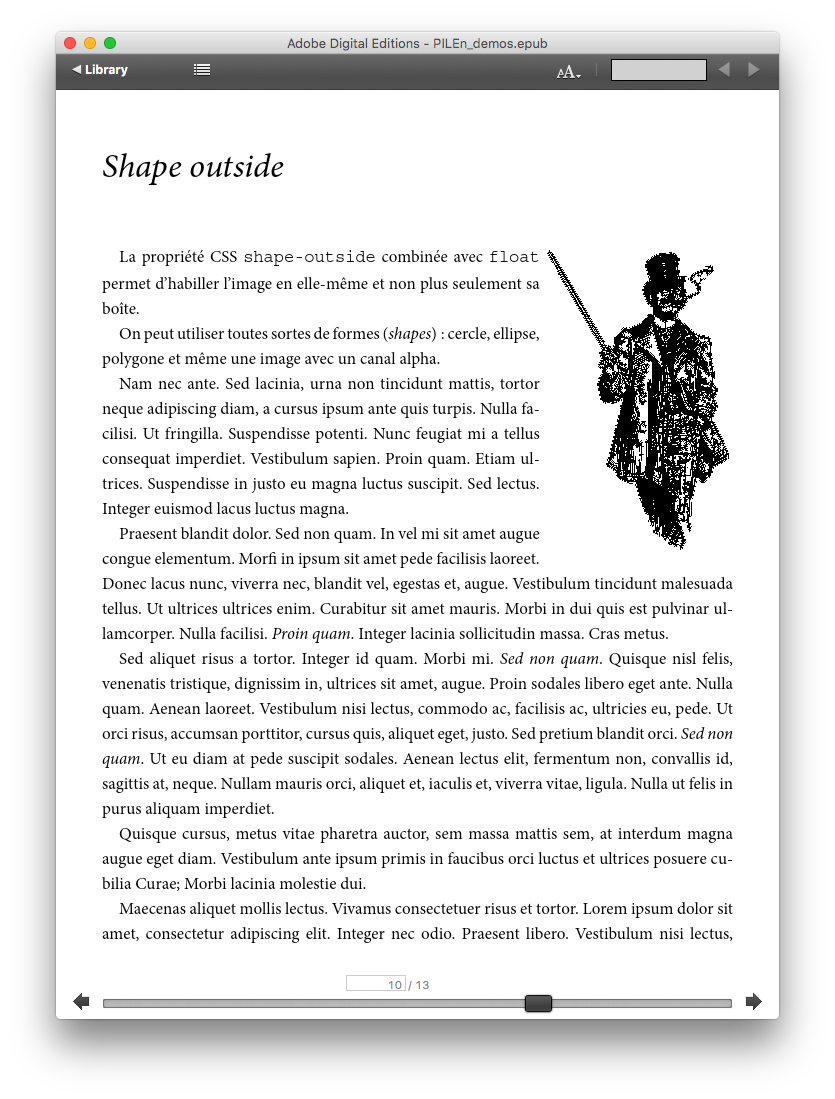
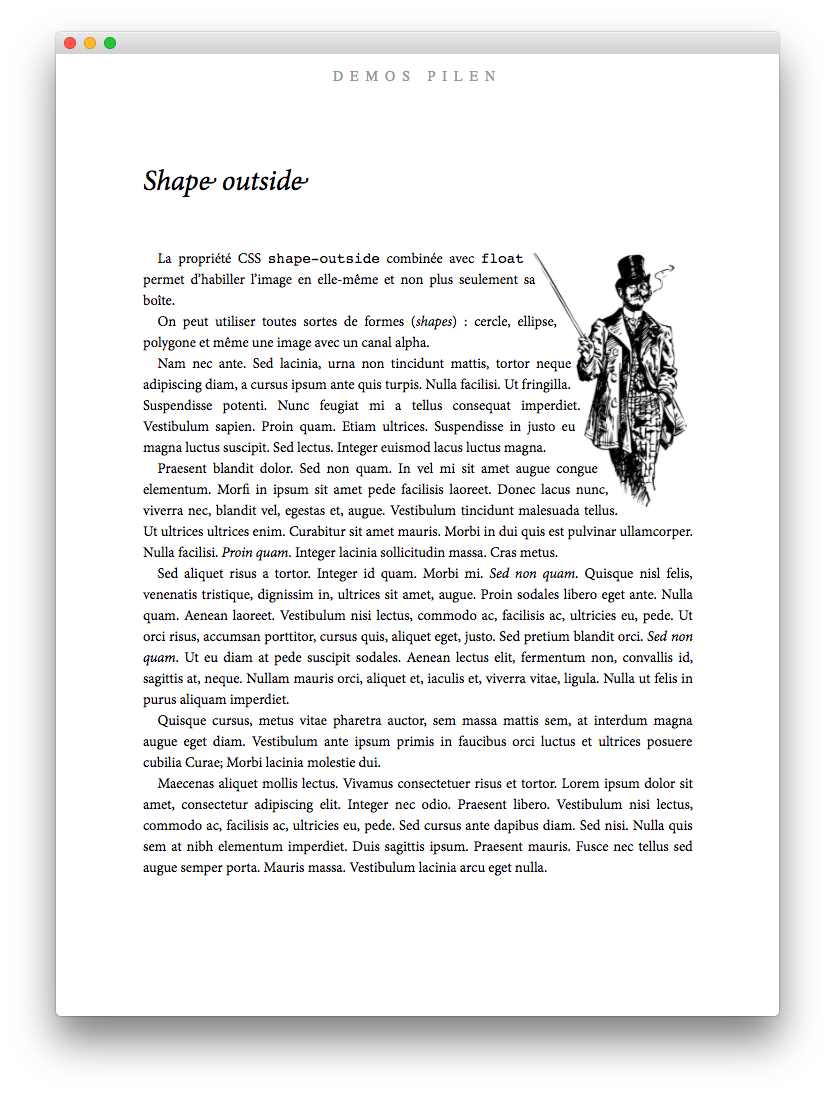
Habillage d’images
Expressions mathématiques
Grilles de composition
Liens intéressants
JavaScript
Ce n’est pas uniquement des interactions bien visibles, c’est aussi et surtout un outil permettant d’améliorer l’expérience utilisateur.
Interactions utilitaires
Concevoir des interactions qui peuvent aider le lecteur. Par exemple, mettre en avant le contenu important…
… ou sauvegarder automatiquement une checklist.
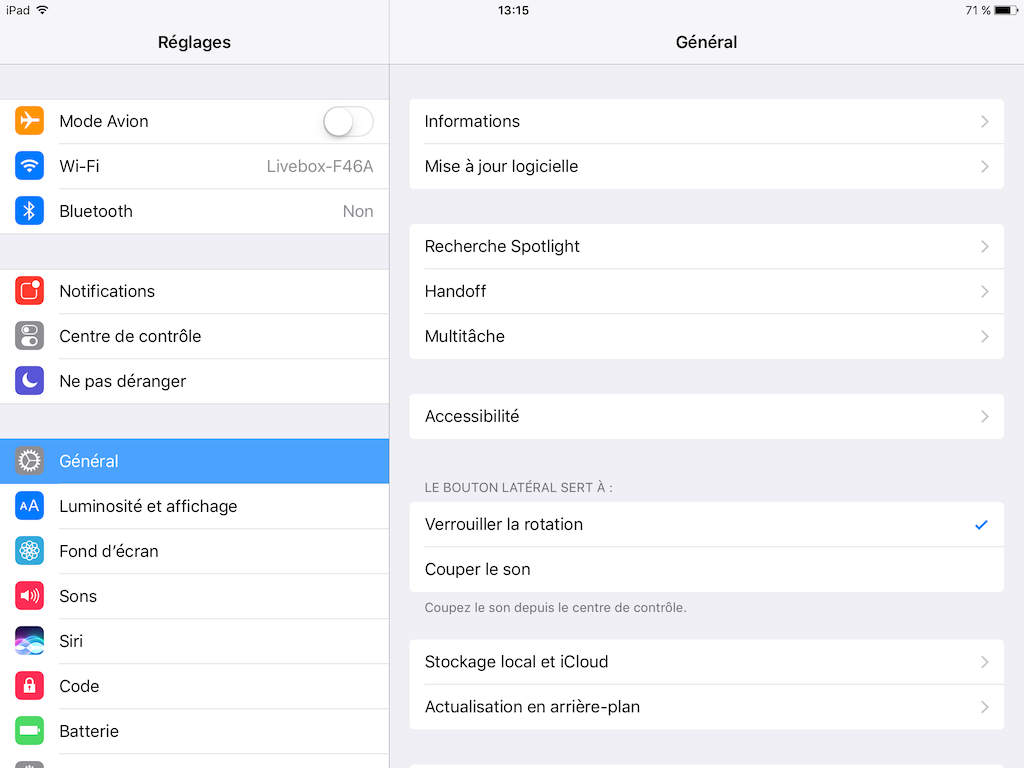
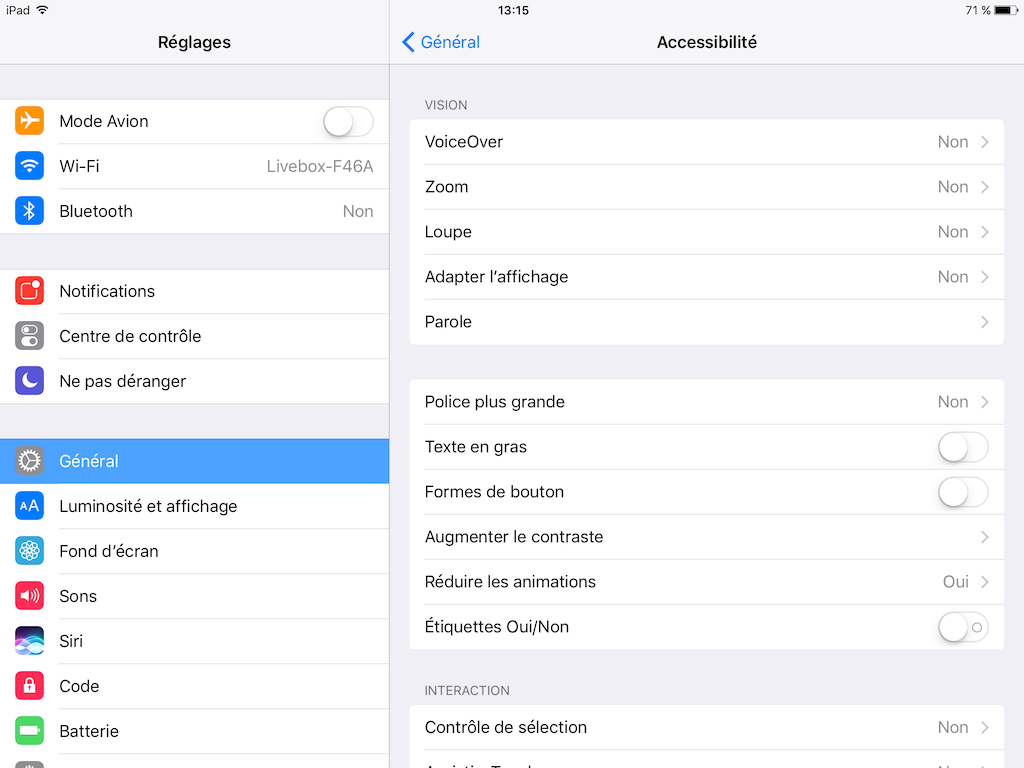
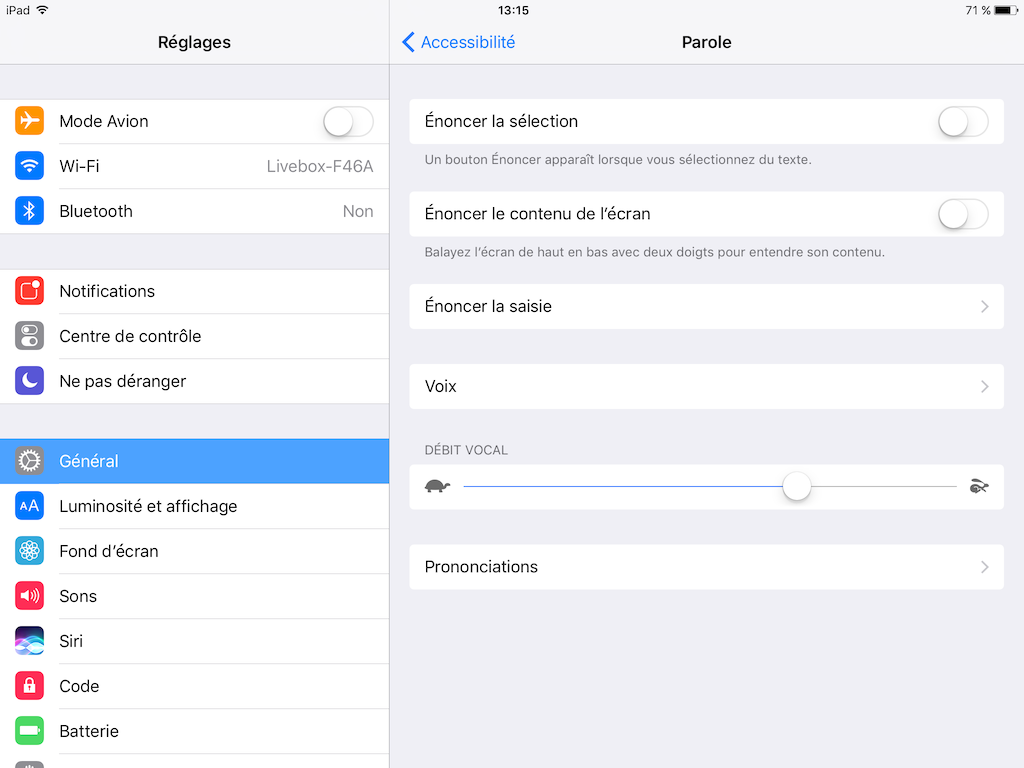
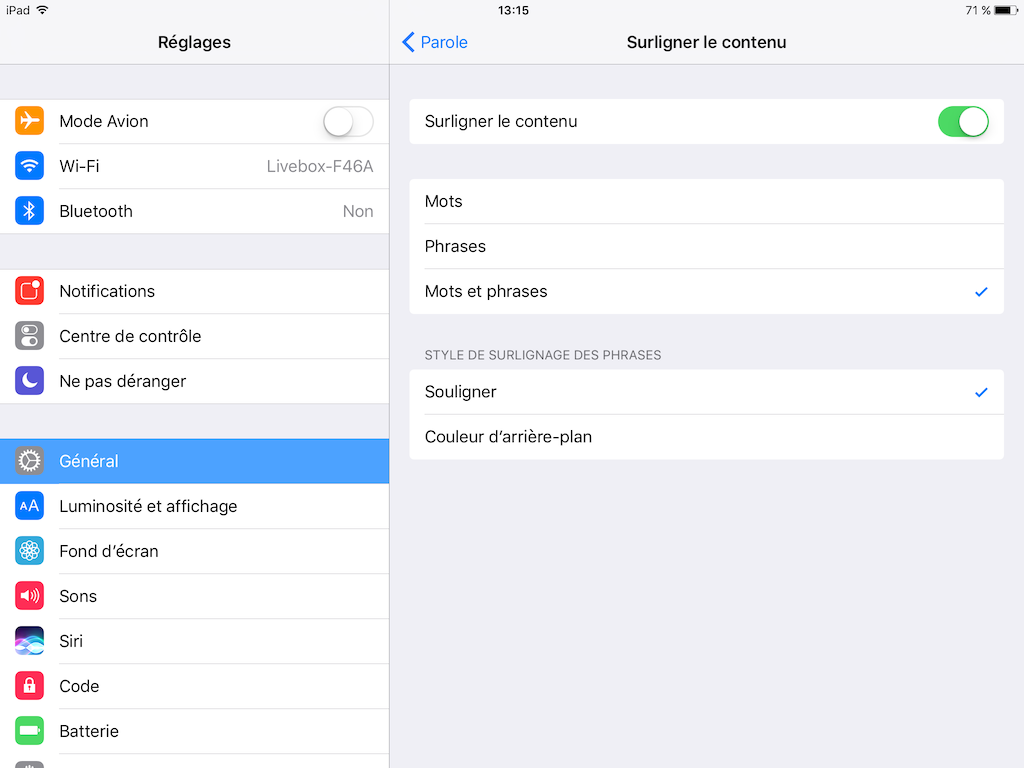
La synthèse vocale
5 étapes minimum dans iOS
Il y a une API pour ça : Speech Synthesis. Le web moderne
Liens intéressants
Le web ne nous a pas attendus
Nous avons des intérêts communs,
il faut construire des ponts.